Less Typed Code Line
LTCL technology
Technologies / Feaures addOn Technology
Less Typed Code Line Technology
Of course, all application is different, but it has the similar functions and elements. In order to facilitate our work, we can make these elements and built-in functions in advance. The peculiarity of development systems – which using dynamic implementation – offer an easy implementation for these cases as well. Here is an easy example:
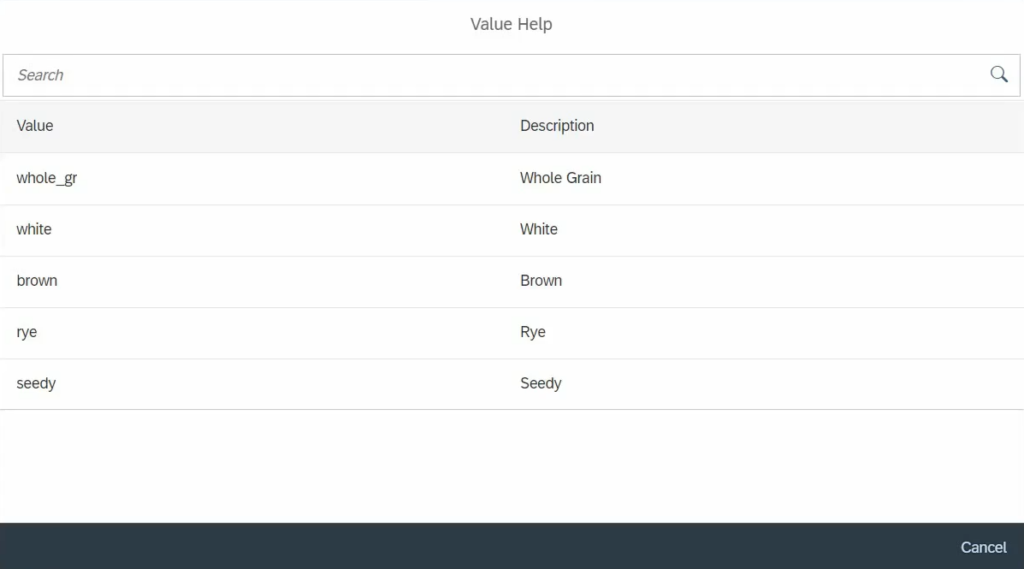
Value Help Dialog
Every application needs it to help for the user to choose the value of the current cell.
The value help pop up contains the value itself and the description too. It can help the user to choose the value by them.
What we need from front end implemenation generally:
– create value help dialog with value and description columns
– add dependent to the view
– bind back end data to the model of dialog
– call up the dialog with selections
– after selection need to write back the value of the selection into the root input.
It can be supplemented with other logic – depends on the requirement -, but the basic procedure is similar in all cases.

Our applications – which built inside the Dynamic SAP Maintenance Tool – are able to save all of that much implementation time, with the usage of the linkable controller, called ValueHelpFunction controller.
Properties:
– the controller contains the value help dialog with value and description columns and filter area.
– it can be easily called up from configuration settings
– automatically displays the sent data from the backend
– it returns the value to the root input after selection
More customization by Events
The basic operations of the controller can be more customized with 3 events. (if required)
→ onPost:
The implemented logic automatically sends the ID of the root input field by the called Function Import, therefore we are able to filter the UI elements of the opened application at the bakend side, and get the binded field’s name from the filtered data.
When we need more information for the selection from the front end, we have a possibility to use the mentioned onPost event, and send what we need.
→ onOpen:
It is happening before the Value Help Dialog displayed. We have a possibility to adjust the MultiSelect, RememberSelection properties, change the data from the back end (if necessary), etc.
→ onConfirm:
It is happening after the selection of the Value Help Dialog.
We have a possibility to modify the selected Value Field value, before writing back automatically be the basic functionality, or we can do any custom process (if necessary).

The inbound events – in terms of their operation – are so close to the SAP BAdI-s. We are able to do customization on the standard implemented logic with them. It can also save us the same significant development time at the front end side than the Abap side. As we can see by the video chapter, we no need to type any front end code line to reach perfectly work implemenations in many cases. In this way, we can easily save the time of the alignment for the work of the backend-frontend colleagues each other. In most of the cases, we can implement the functions into our application by simple configuration settings, where we only need to compile the data collection at the backend side.
Tutorials
Value Help Get tutorial
During the video tutorial, 7 different value help will be implemented into our Packaging of Specification application.
The video illustrates properly how easy to implement and use the ValueHelpGet linkable function.
Value Help Post tutorial
We can learn how we can use the ValueHelpGet and ValueHelp Post linkable Functions, and illustrating the usability of the onPost, onOpen and onConfirm events.